Android使用RelativeLayout布局的常用属性
2015-01-28 19:57:03|?次阅读|上传:wustguangh【已有?条评论】发表评论
// 居中
android:layout_centerHorizontal 如果为true,将该控件的置于水平居中;
android:layout_centerVertical 如果为true,将该控件的置于垂直居中;
android:layout_centerInParent 如果为true,将该控件的置于父控件的中央;
// 指定移动像素
android:layout_marginTop 上偏移的值;
android:layout_marginBottom 下偏移的值;
android:layout_marginLeft 左偏移的值;
android:layout_marginRight 右偏移的值;
使用实例:
Android_RelativeLayout实例
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 居中的按钮:参照物 -->
<Button
android:id="@+id/mButton_center"
android:text="@string/center"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_width="90dp"
android:layout_height="wrap_content" >
</Button>
<!-- 上 -->
<Button
android:id="@+id/mButton_above"
android:text="@string/above"
android:layout_above="@id/mButton_center"
android:layout_centerHorizontal="true"
android:layout_width="90dp"
android:layout_height="wrap_content" >
</Button>
<!-- 下 -->
<Button
android:id="@+id/mButton_below"
android:text="@string/below"
android:layout_below="@id/mButton_center"
android:layout_centerHorizontal="true"
android:layout_width="90dp"
android:layout_height="wrap_content" >
</Button>
<!-- 左 -->
<Button
android:id="@+id/mButton_left"
android:text="@string/left"
android:layout_toLeftOf="@id/mButton_center"
android:layout_centerVertical ="true"
android:layout_width="120dp"
android:layout_height="wrap_content" >
</Button>
<!-- 右 -->
<Button
android:id="@+id/mButton_right"
android:text="@string/right"
android:layout_toRightOf="@id/mButton_center"
android:layout_centerVertical ="true"
android:layout_width="120dp"
android:layout_height="wrap_content" >
</Button>
<!-- 左上 -->
<Button
android:id="@+id/mButton_aboveAndleft"
android:text="@string/aboveAndleft"
android:layout_above="@id/mButton_center"
android:layout_toLeftOf="@id/mButton_above"
android:layout_width="120dp"
android:layout_height="wrap_content" >
</Button>
<!-- 右上 -->
<Button
android:id="@+id/mButton_aboveAndright"
android:text="@string/aboveAndright"
android:layout_above="@id/mButton_center"
android:layout_toRightOf="@id/mButton_above"
android:layout_width="120dp"
android:layout_height="wrap_content" >
</Button>
<!-- 左下 -->
<Button
android:id="@+id/mButton_belowAndleft"
android:text="@string/belowAndleft"
android:layout_below="@id/mButton_center"
android:layout_toLeftOf="@id/mButton_below"
android:layout_width="120dp"
android:layout_height="wrap_content" >
</Button>
<!-- 右下 -->
<Button
android:id="@+id/mButton_belowAndright"
android:text="@string/belowAndright"
android:layout_below="@id/mButton_center"
android:layout_toRightOf="@id/mButton_below"
android:layout_width="120dp"
android:layout_height="wrap_content" >
</Button>
</RelativeLayout>
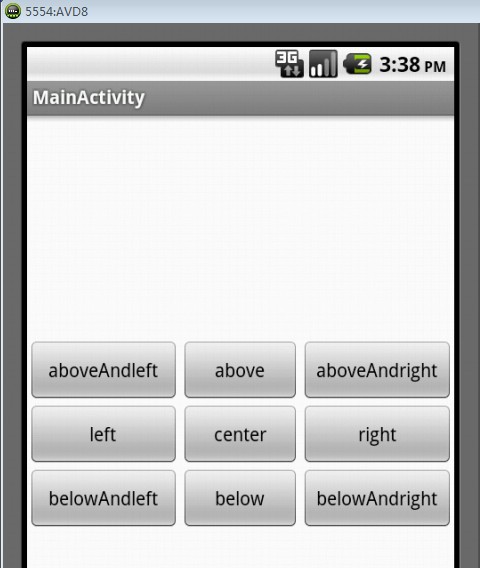
实现的效果:

【发表评论0条 】
网友评论(共?条评论)..
Android使用RelativeLayout布局的常用属性


 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET