在树莓派4B中使用QT开发OpenGL ES程序
2023-04-02 21:53:19|?次阅读|上传:wustguangh【已有?条评论】发表评论
关键词:C/C++, OpenGL, QT|来源:唯设编程网
使用树莓派开发OpenGL程序,由于QT支持良好的跨平台能力,是一个不错的选择,但是树莓派4B使用的是arm版本系统,并不支持通用桌面系统的OpenGL那么丰富功能,仅仅提供OpenGL 1.00 ES, 3.00 ES, and 3.10 ES版本支持,因此在开发程序时与普通桌面版本的OpenGL程序存在一定差别,本文对使用QT 5.11.3在树莓派4B(版本10:buster)中开发OpenGL ES程序的环境配置进行详细说明,并实现经典的彩色三角形示例。
1. 在pro文件中配置glm库的包含目录
INCLUDEPATH += /home/pi/glm-master/glm
2. 创建主窗口
#include "mainwindow.h"
#include "OpenGLCanvas.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent)
{
this->setCentralWidget(new OpenGLCanvas(this));
this->resize(800, 600);
}
MainWindow::~MainWindow()
{
}
3. 创建OpenGL画布类OpenGLCanvas
画布类头文件:OpenGLCanvas.h
#ifndef OPENGLCANVAS_H
#define OPENGLCANVAS_H
#include <QOpenGLWidget>
#include <QOpenGLFunctions>
#include <QOpenGLShaderProgram>
#include <QOpenGLVertexArrayObject>
#include <QOpenGLBuffer>
class OpenGLCanvas: public QOpenGLWidget, protected QOpenGLFunctions
{
Q_OBJECT
public:
explicit OpenGLCanvas(QWidget *parent);
protected:
void initializeGL()final;
void resizeGL(int w, int h)final;
void paintGL()final;
private:
QOpenGLShaderProgram* program;
QOpenGLVertexArrayObject m_vao;
QOpenGLBuffer m_vbo;
int m_attr;
int m_color;
};
#endif // OPENGLCANVAS_H
画布类cpp文件:OpenGLCanvas.cpp
#include "OpenGLCanvas.h"
#include "glm.hpp"
#include <QDebug>
static GLfloat vertices[] = {//我们所准备的需要提供给openGL的顶点数据
// 位置 // 颜色
0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, // 右下
-0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, // 左下
0.0f, 0.5f, 0.0f, 0.0f, 0.0f, 1.0f // 顶部
};
OpenGLCanvas::OpenGLCanvas(QWidget *parent):
QOpenGLWidget(parent)
{
}
void OpenGLCanvas::initializeGL()
{
this->initializeOpenGLFunctions(); //为当前上下文初始化提供OpenGL函数解析
// 创建并绑定着色器程序
program = new QOpenGLShaderProgram;
program->bind();
//向program中添加顶点着色器
if(!program->addShaderFromSourceFile(QOpenGLShader::Vertex,":/triangle.vert"))
{
qDebug()<< (program->log());
return;
}
//向program中添加片段着色器
if(!program->addShaderFromSourceFile(QOpenGLShader::Fragment,":/triangle.frag"))
{
qDebug()<< (program->log());
return;
}
if(!program->link())
{
qDebug()<< (program->log());
return;
}
//创建并绑定VAO
m_vao.create();
m_vao.bind();
//创建并绑定VBO
m_vbo.create();
m_vbo.bind();
m_vbo.allocate(vertices, sizeof(vertices));//向VBO传递我们准备好的数据(本文件起始部分的静态数组)
//向顶点着色器传递其中定义为"aPos"的变量所需的数据
m_attr=program->attributeLocation("aPos");
program->setAttributeBuffer(m_attr,GL_FLOAT, 0, 3,6*sizeof(GLfloat));
program->enableAttributeArray(m_attr);
//向顶点着色器传递其中定义为"aColor"的变量所需的数据
m_color=program->attributeLocation("aColor");
program->setAttributeBuffer(m_color,GL_FLOAT,3*sizeof(GLfloat),3,6*sizeof(GLfloat));
program->enableAttributeArray(m_color);
program->release();//解绑程序
}
void OpenGLCanvas::resizeGL(int w, int h)
{
glViewport(0.0f, 0.0f, w, h); //调整视口
}
void OpenGLCanvas::paintGL()
{
glClearColor(0.2f, 0.5f, 0.5f, 1.0f); //清屏
glClear(GL_COLOR_BUFFER_BIT); //清除颜色缓冲
program->bind();//绑定绘制所要使用的openGL程序
m_vao.bind();//绑定包含openGL程序所需信息的VAO
glDrawArrays(GL_TRIANGLES, 0, 3);//绘制
m_vao.release();//解绑VAO
program->release();//解绑程序
}
4. 编写渲染着色器
顶点着色器:
#version 310 es
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
out vec3 inColor;
void main()
{
inColor = aColor;
gl_Position =vec4(aPos, 1.0);
}
片元着色器:
#version 310 es
#undef lowp
#undef mediump
#undef highp
precision mediump float;
in vec3 inColor;
out vec4 outColor;
void main()
{
outColor = vec4(inColor,1.0);
}
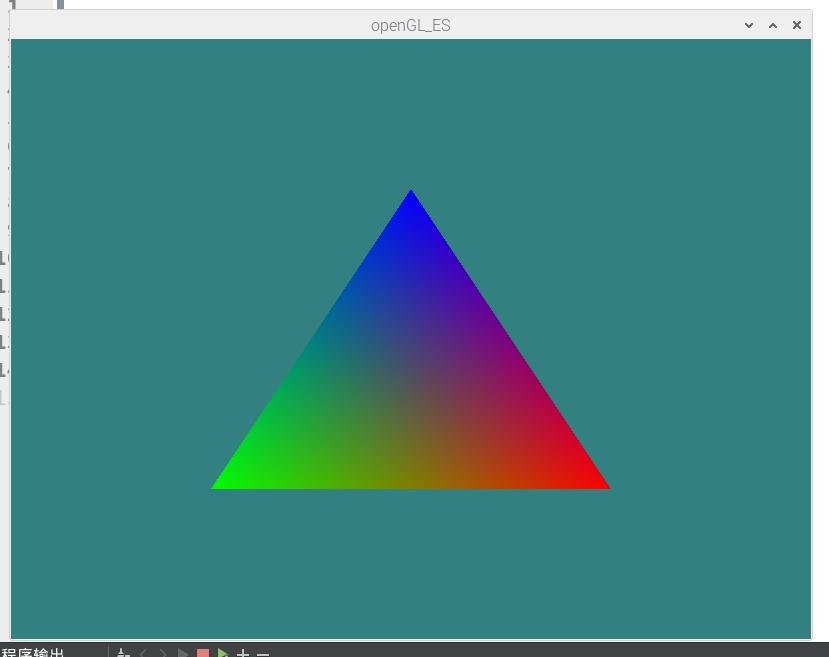
5. 最终效果
程序最终绘制了一个彩色三角形,三个顶点分别为红、绿、蓝三种颜色,其余位置是三种颜色混合的结果。

【发表评论0条 】
网友评论(共?条评论)..
在树莓派4B中使用QT开发OpenGL ES程序


 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET