ckeditor使用syntaxhighlighter开发源码高亮插件
2012-05-05 15:01:14|?次阅读|上传:wustguangh【已有?条评论】发表评论
关键词:Web, JavaScript, CKEditor|来源:唯设编程网
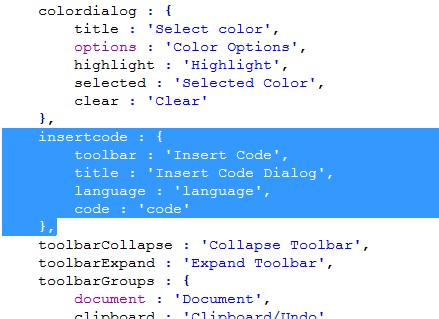
insertcode.gif是一个16X16像素的图标,用于在工具栏显示,用户自己根据自己的喜好选择。将insertcode插件添加到ckeditor编辑器在前面已经介绍过,还有疑问的话可以参考config.js的完整源码,最后剩下的一下工作就是在语言配置文件中配置insertcode插件用到的相关资源,在ckeditor/lang/en.js文件中,增加下面的代码:

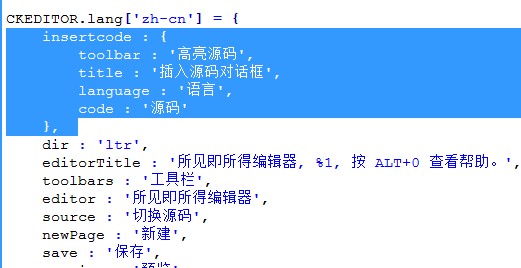
在ckeditor/lang/zh-cn.js文件中,增加如下代码:

其它语言读者根据需要添加相应代码,不再赘述。
到此,给ckeditor增加源码高亮插件就完成了,最终的实现效果如下:
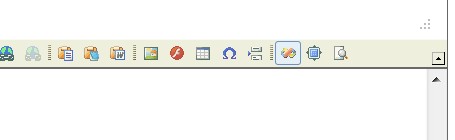
a. 工具栏:

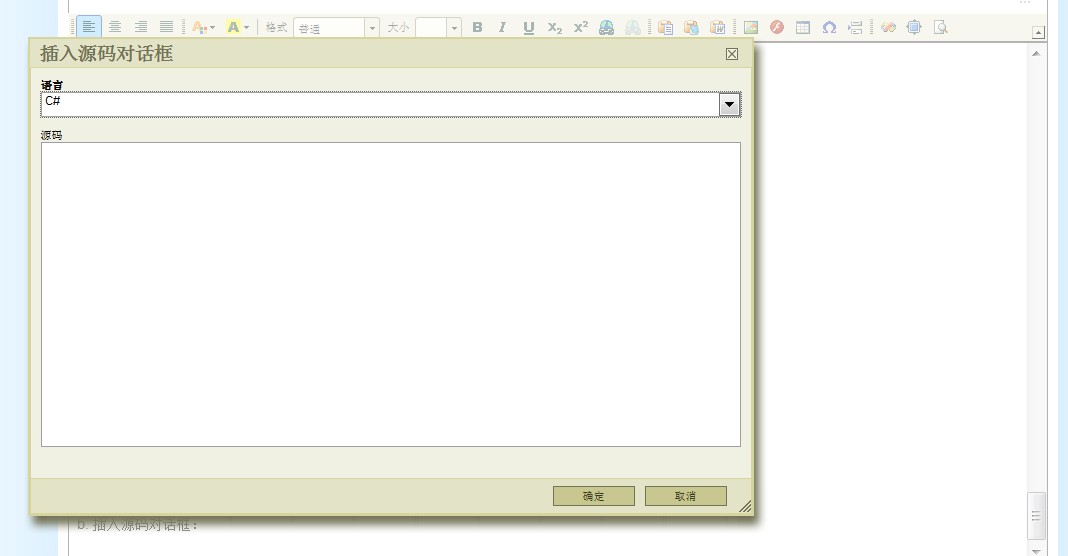
b. 插入源码对话框:

c. 页面显示效果:

有任何补充和建议,欢迎在评论区域进行讨论!
【发表评论0条 】
网友评论(共?条评论)..
ckeditor使用syntaxhighlighter开发源码高亮插件


 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET