使用CSS定义input type=file的样式
2014-07-25 21:39:23|?次阅读|上传:wustguangh【已有?条评论】发表评论
关键词:JavaScript, HTML/CSS, 界面设计|来源:唯设编程网
其它控件使用css布局,可以保证各浏览器显示效果一致,下面是我们实现的CSS代码:
/**/
div#content{
padding:15px;
}
.file-box {
position: relative;
width: 340px
}
.txt {
height: 22px;
border: 1px solid #cdcdcd;
width: 280px;
}
.btn {
background-color: #fff;
border: 1px solid #cdcdcd;
height: 24px;
margin-left: -11px;
width: 50px;
}
.submit{
background-color: #a68501;
border: 1px solid #cdcdcd;
color: #fff;
float: right;
height: 28px;
margin-top: 15px;
width: 70px;
}
.file {
display:none;
}
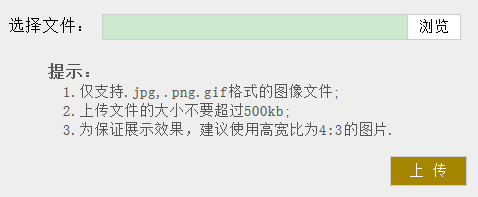
最终实现的效果如下:

说明:该方案在IE10,Firefox和chrome浏览器测试,均能够得到一致的展示效果。
【发表评论0条 】
网友评论(共?条评论)..
使用CSS定义input type=file的样式


 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET