轻松掌握JTable的表头合并
2012-02-15 21:19:28|?次阅读|上传:wustguangh【已有?条评论】发表评论
关键词:Java, Swing, 界面设计|来源:唯设编程网
JTableHeader的单个表头最复杂的操作也就是Renderer渲染和Editor编辑,然后增加事件处理和悬浮框提示,最多再加点特殊显示效果,这和JTable单元格的操作相同,在前面的例子里都已经讲过了,这里就剩下最后一个也是关于JTableHeader表头的操作了, 表头单元格的合并和拆分.
JTableHeader的单个表头可编辑时可以把它看做一个JTextField,不可操作时可以看做一个JLabel,对于表头的合并和拆分操作来说就是把JLabel或JTextField进行合并和拆分的过程.JTable表头的合并简单来说就是把你选定的要合并的表头的边线擦掉,然后调整宽度和高度,再在这几个合并的表头外围画一个新的边线,然后设置JTableHeader的UI,刷新就可以了,和JTable的单元格基本相同,唯一的区别就是JTableHeader的表头不像单元格那个容易得到和处理,我们需要定义数据结构来存储它.
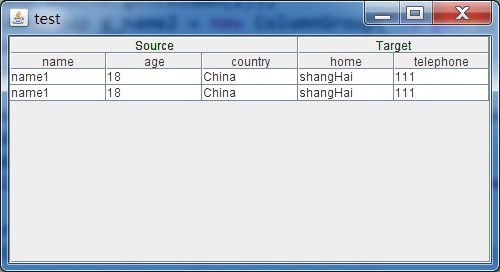
一、先看看本例完成的效果:

二、然后看工程的目录:

三、具体的源码:
1.TableDemo.java
package JTableHeaderGroup;
import java.awt.BorderLayout;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
import javax.swing.table.JTableHeader;
import javax.swing.table.TableColumnModel;
public class TableDemo extends JFrame{
String[] header = new String[] {"name", "age", "country", "home", "telephone"};
String[][] content = new String[][]{{"name1","18","China", "shangHai", "111"}, {"name1","18","China", "shangHai", "111"}};
public TableDemo() {
super("test");
setSize(500, 300);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
DefaultTableModel dm = new DefaultTableModel(content, header);
JTable table = new JTable(dm) {
@Override
protected JTableHeader createDefaultTableHeader() {
return new GroupableTableHeader(columnModel);
}
};
TableColumnModel cm = table.getColumnModel();
ColumnGroup g_name = new ColumnGroup("Source");
g_name.add(cm.getColumn(0));
g_name.add(cm.getColumn(1));
g_name.add(cm.getColumn(2));
ColumnGroup g_name2 = new ColumnGroup("Target");
g_name2.add(cm.getColumn(3));
g_name2.add(cm.getColumn(4));
GroupableTableHeader header = (GroupableTableHeader) table. getTableHeader();
header.addColumnGroup(g_name);
header.addColumnGroup(g_name2);
table.getTableHeader().setUI(new GroupableTableHeaderUI());
JScrollPane panel = new JScrollPane(table);
getContentPane().add(panel, BorderLayout.CENTER);
}
public static void main(String[] args) {
TableDemo demo = new TableDemo();
demo.setVisible(true);
}
}
【发表评论0条 】
网友评论(共?条评论)..
轻松掌握JTable的表头合并


 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET