jQuery使用AJax调用WebService的方法
2014-07-28 21:18:11|?次阅读|上传:wustguangh【已有?条评论】发表评论
使用jQuery发出ajax请求时,很多人总是喜欢使用jQuery+ashx的方式进行调用,但实际上你还可以采用jQuery+WebService的方式进行,采取jQuery+WebService的方法来做ajax请求很多时候比使用ashx的方式要更方便。
jQuery和WebService比使用ashx更方便主要体现在:第一,在对WebService做ajax请求的时候,请求的url的写法是:服务地址/调用的方法名称,这样在请求的url中就确定了要调用的方法,不必再在WebService代码中去判断ajax请求调用的是哪个方法了。第二,方法可以返回更多的数据类型,比如对象,泛型集合等;在ajax请求返回后,会自动将这些类型转换为json对象。而使用ashx的方式的话,需要先将这些类型转换为json格式的数据才能返回。
注意:在使用jQuery调用WebService的方法的时候,只能发送post方式的请求;如果要返回json格式的数据的话,需要将contentType设置为application/json;返回的数据是以字母d为键值的json对象。
本文总结jQuery调用WebService的用法及注意事项,包括返回字符串的WebService,返回对象的WebService,返回集合类型的WebService以及向WebService传递参数的方法,对应的方案都给出了实例代码,供参考。
1. WebService返回字符串
服务器端的WebService代码如下:
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
下面是客户端Query对应的Ajax请求的代码:
$.ajax({
type: "post",
contentType: "application/json",
url: "UserService.asmx/HelloWorld",
data: "{}",
dataType: "json",
success: function (result) {
alert(result.d);
}
});
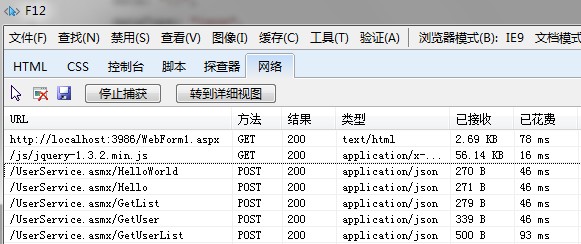
注意上面获取数据的方式:result.d,这是因为在返回的json数据格式是以d为键值的json对象。可以通过IE 9的开发人员工具,按下F12,选择网络,点击开始捕获按钮,重新刷新一下页面可以看到所有的请求列表,如下图所示:

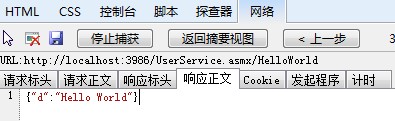
选择其中一个,点击转到详细视图,可以看到发送的请求以及响应的内容,如下图所示:

根据这个相应正文的内容,我们可以看出为什么要使用result.d来获取返回的内容了。
2.WebService返回对象
服务器端WebService代码如下:
[WebMethod]
public User GetUser()
{
User user = new User() { Id = 1, UserName = "zhang san", Password = "123qwe" };
return user;
}
下面是Query对应的客户端Ajax请求
$.ajax({
type: "post",
contentType: "application/json",
url: "UserService.asmx/GetUser",
data: "{}",
dataType: "json",
success: function (result) {
alert(result.d.Id + " " + result.d.UserName);
}
});
3. WebService返回泛型集合类型
WebService代码如下:
[WebMethod]
public List<User> GetUserList()
{
List<User> list = new List<User>()
{
new User{Id=1,UserName="zhang san",Password="asfasdf"},
new User{Id=2,UserName="li si",Password="3rwer"},
new User{Id=3,UserName="wang wu",Password="rqwe"}
};
return list;
}
Query对应的客户端Ajax请求:
$.ajax({
type: "post",
contentType: "application/json",
url: "UserService.asmx/GetUserList",
data: "{}",
dataType: "json",
success: function (result) {
$.each(result.d, function (index, data) {
alert(data.Id+" "+data.UserName);
});
}
});
对于泛型集合,对应的相应正文为:{"d":[{"__type":"WebServiceDemo.User","Id":1,"UserName":"zhang san","Password":"asfasdf"},{"__type":"WebServiceDemo.User","Id":2,"UserName":"li si","Password":"3rwer"},{"__type":"WebServiceDemo.User","Id":3,"UserName":"wang wu","Password":"rqwe"}]}。这时,result.d得到的是一个数组,通过each方法来遍历数组的每一项的属性值。
4. 向WebService传递参数。
在传递参数的时候,需要注意的是,ajax请求的参数的名称必须和WebService中的方法的名称一致,否则调用不能成功。下面是一段WebService测试代码:
[WebMethod]
public string Hello(string name)
{
return "Hello " + name;
}
jQuery对应的Ajax写法如下:
$.ajax({
type: "post",
contentType: "application/json",
url: "UserService.asmx/Hello",
data: "{name:'admin'}",
dataType: "json",
success: function (result) {
alert(result.d);
}
});


 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET