SyntaxHighlighter源码高亮插件的基本使用方法
概述:
SyntaxHighlighter,是一款用于web页面的代码着色工具,可以用来实现web页面各种编程代码着色,支持的着色代码包括C/C++, HTML, CSS, Javascript,JAVA, C#等编程语言。最早见于Yahoo的YUI,当时还属于自由软件,目前已被goolge收编。
截止现在,SyntaxHighlighter的最新版本是3.0.83,对应官方的下载页面是:http://alexgorbatchev.com/SyntaxHighlighter/
基本用法:
1. 下载/安装
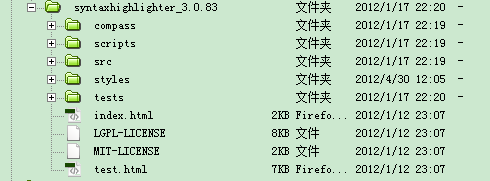
从官方网站下载后解压,放入某个目录备用,SyntaxHighlighter 3.0.83对应的目录结构如下所示:

scripts文件夹中包含了各种语言的JS文件,在styles文件夹中是各种显示高亮的主题,src是对应为压缩的js代码,方便开发人员阅读,tests中包含了一些测试用例。
|
jQuery-1.4.2.js |
jQuery是一个快速、简单的JavaScript library,它简化了HTML 文件的traversing,事件处理、动画、Ajax 互动,从而方便了网页制作的快速发展。jQuery是为改变你编写JavaScript 的方式而设计的。 |
|
qunit.js qunit.css |
QUnit是jQuery团队开发的JavaScript单元测试工具,使用方便,界面美观。它由jQuery,jQuery UI 和jQuery Mobile 项目使用,并可测试任何通用的JavaScript 代码,包括其本身! |
|
shCore.js |
SyntaxHighlighter插件的核心实现文件,根据特殊的 class 配置动态生成常规形式的 html 标签及 class 属性值。包含两个主要对象:XRegExp对象和SyntaxHighlighter对象。 |
|
shCore.css |
控制shCore.js生成的 html 文档的布局、字体等。(具体着色由Styles文件夹中的css主题控制,或自定义主题) |
|
shAutoloader.js |
提供一种简单的参数方式,实现根据待着色代码块中使用的 brush 来自动根据autoloader对象配置中的隐射加载 brush.js 。 |
|
shLegacy.js |
这个文件只是提供了快速设置:TagName,‘gutter’,‘toolbar’,‘collapse’,‘first-line’ 参数选项,需要使用: dp.SyntaxHighlighter.HighlightAll(params); 来启动,用处不是很大,在目前3.0.83版已经没有更新了,所以3.0.83版的一些设置这里面不支持。有兴趣的朋友可以自己看下,源码包含此文件。 |
|
scripts文件夹 |
包含具体语言各自的语法特性:类型、关键字、函数、注释、别名等等信息,用于生成对应的html 及 class 属性值,最后通过css主题进行着色。更多语言笔刷请进入…… |
|
Styles文件夹 |
提供一些现成的代码着色css主题,可直接用于项目。 注意:(请下载上方提供的代码,打开此文件夹)这个文件夹下的样式文件的关系:shCore.css + shThemeDefault.css = shCoreDefault.css 演示示例:theme_tests.htm 文件 |


 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET