SyntaxHighlighter源码高亮插件的配置和运行机制
2014-08-31 10:48:55|?次阅读|上传:wustguangh【已有?条评论】发表评论
SyntaxHighlighter源码高亮插件在各种技术博客中得到了普遍的使用,SyntaxHighlighter源码高亮插件的基本使用方介绍了SyntaxHighlighter插件的入门知识和基本使用方法,本文继续对SyntaxHighlighter进行更加深入的探讨,介绍SyntaxHighlighter源码高亮插件的配置和内部运作流程,这样你就可以对该插件进行相应定制。
1. SyntaxHighlighter插件的配置
下面分别介绍你需要明白的3种Syntaxhighlighter配置:
1.1 SyntaxHighlighter.config
SyntaxHighlighter.config为当前页面的所有待着色代码块配置通用设置,这些配置不会再被单个元素设置所覆盖。
|
名称 |
默认值 |
描述 |
|
space |
‘ ’ |
|
|
useScriptTags |
true |
是否支持解析 <script type=”syntaxhighlighter” /> 标签。 |
|
bloggerMode |
false |
博客模式。如果在博客网上使用该插件,因为通常博主习惯用 <br /> 替换所有的新行(’ ’),这会造成SyntaxHighlighter 插件无法拆开每一行。开启此选项内部会将 <br /> 替换为新行’ ’ 代码为: if (sh.config.bloggerMode == true) str = str.replace(br, ' '); |
|
stringBrs |
false |
如果您的软件会在每行末尾添加 < br / > 标记,此选项允许您忽略这些标记。 代码为: if (sh.config.stripBrs == true) str = str.replace(br, ''); |
|
tagName |
‘pre’ |
可以更改解析的默认Tag。 |
|
strings |
|
允许改变默认的提示信息。如下图:
|
例如:
SyntaxHighlighter.config.bloggerMode = true; //…… SyntaxHighlighter.all();
1.2 SynatxHighlighter.defaults
SyntaxHighlighter.defaults为当前页面待着色代码块配置默认设置,这些默认值可根据待着色代码块的 class 属性设置进行覆盖。
|
名称 |
默认值 |
描述 |
|
‘class-name’ |
‘’ |
将额外的css类添加到当前元素进行特殊样式展现。这个做为style 属性的值,权级高,可覆盖如样式文件中定义的样式。 |
|
‘first-line’ |
1 |
设定行号的起始数值。 |
|
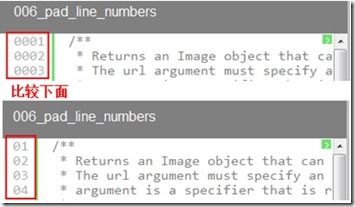
‘pad-line-numbers’ |
false |
标识行号至少几位数去显示。 可接受:数值;若为true|false 则true代表至少2位,false则至少1位。 Eg: |
|
‘highlight’ |
null |
标记重要行,让它们高亮显示。多行之间用逗号“,”分割。 |
|
‘title’ |
null |
设置显示在被着色代码块上方的Title。 |
|
‘smart-tabs’ |
true |
设置是否支持智能缩进。确保你的代码格式发布到网页显示后不会因空格或缩进造成变形。 |
|
‘tab-size’ |
4 |
自定义 Tab 的输入宽度。 |
|
‘gutter’ |
true |
设置是否在代码前面显示行号。 |
|
‘toolbar’ |
true |
设置是否显示工具栏。 |
|
‘quick-code’ |
true |
设置是否启用“双击”快速代码复制和粘贴。 |
|
‘collapse’ |
collapse |
标识是否在页面加载时默认将代码折叠起来,在博文中代码篇幅较大时此设置非常有用。 |
|
‘auto-links’ |
true |
标识是否开启将代码中的超链接文字套上<a>标签,即可以直接点击链接 |
|
‘light’ |
false |
该属性用来控制是否开启轻量模式。开启轻量模式等同于gutter = false + toolbar = false。 |
|
‘html-script’ |
false |
标识是否开启 HTML/XML 标签着色特性。(必须载入 xml 的笔刷 shBrushXml.js) |
例子:
SyntaxHighlighter.defaults['gutter'] = false; SyntaxHighlighter.defaults['smart-tabs'] = false; //…… SyntaxHighlighter.all();




 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET