Android常用布局管理器介绍
2014-08-04 09:08:50|?次阅读|上传:huigezrx【已有?条评论】发表评论
关键词:Java, Android, 界面设计, 移动应用|来源:唯设编程网
(2)TableLayout 表格布局
表格布局,适用于多行多列的布局格式,每个TableLayout是由多个TableRow组成,一个TableRow就表示TableLayout中的每一行,这一行可以由多个子元素组成。实际上TableLayout和TableRow都是LineLayout线性布局的子类。但是TableRow的参数android:orientation属性值固定为horizontal,且android:layout_width=MATCH_PARENT,android:layout_height=WRAP_CONTENT。所以TableRow实际是一个横向的线性布局,且所以子元素宽度和高度一致。
注意:在TableLayout中,单元格可以为空,但是不能跨列,意思是只能不能有相邻的单元格为空。
在TableLayout布局中,一列的宽度由该列中最宽的那个单元格指定,而该表格的宽度由父容器指定。可以为每一列设置以下属性:
Shrinkable 表示该列的宽度可以进行收缩,以使表格能够适应父容器的大小
Stretchable 表示该列的宽度可以进行拉伸,以使能够填满表格中的空闲空间
Collapsed 表示该列会被隐藏
TableLayout中的特有属性:
android:collapseColumns
android:shrinkColumns
android:stretchColumns = "0,1,2,3"// 表示产生4个可拉伸的列
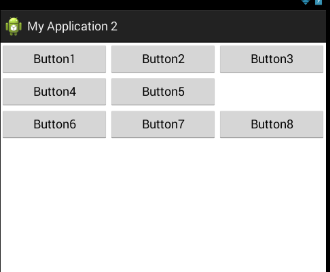
Demo:我们想设计一个如下所以的一个三行三列的表格,但是第二行我们只想显示2个表格:
<?xml version="1.0" encoding="utf-8"?> <!--设置三列都可以收缩--> <!--设置三列都可以拉伸 如果不设置这个,那个显示的表格将不能填慢整个屏幕--> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:shrinkColumns="0,1,2" android:stretchColumns="0,1,2" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content"> <Button android:gravity="center" android:padding="10dp" android:text="Button1"/> <Button android:gravity="center" android:padding="10dp" android:text="Button2"/> <Button android:gravity="center" android:padding="10dp" android:text="Button3"/> </TableRow> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content"> <Button android:gravity="center" android:padding="10dp" android:text="Button4"/> <Button android:gravity="center" android:padding="10dp" android:text="Button5"/> </TableRow> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content"> <Button android:gravity="center" android:padding="10dp" android:text="Button6"/> <Button android:gravity="center" android:padding="10dp" android:text="Button7"/> <Button android:gravity="center" android:padding="10dp" android:text="Button8"/> </TableRow> </TableLayout>
最后实现的布局效果如下:

(3)RelativeLayout 相对布局
RelativeLayout继承于android.widget.ViewGroup,其按照子元素之间的位置关系完成布局的,作为Android系统五大布局中最灵活也是最常用的一种布局方式,非常适合于一些比较复杂的界面设计。
注意:在引用其他子元素之前,引用的ID必须已经存在,否则将出现异常。
常用的位置属性:
android:layout_toLeftOf 该组件位于引用组件的左方
android:layout_toRightOf 该组件位于引用组件的右方
android:layout_above 该组件位于引用组件的上方
android:layout_below 该组件位于引用组件的下方
android:layout_alignParentLeft 该组件是否对齐父组件的左端
android:layout_alignParentRight 该组件是否齐其父组件的右端
android:layout_alignParentTop 该组件是否对齐父组件的顶部
android:layout_alignParentBottom 该组件是否对齐父组件的底部
android:layout_centerInParent 该组件是否相对于父组件居中
android:layout_centerHorizontal 该组件是否横向居中
android:layout_centerVertical 该组件是否垂直居中
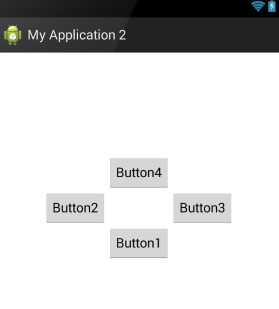
Demo:利用相对布局设计一个如下图所示的界面:

对应的XML布局代码如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/btn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_centerHorizontal="true" android:text="Button1" /> <Button android:id="@+id/btn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/btn1" android:layout_above="@id/btn1" android:text="Button2" /> <Button android:id="@+id/btn3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/btn1" android:layout_above="@id/btn1" android:text="Button3" /> <Button android:id="@+id/btn4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/btn2" android:layout_toLeftOf="@id/btn3" android:layout_above="@id/btn2" android:text="Button4" /> </RelativeLayout>


 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET