SyntaxHighlighter源码高亮插件的配置和运行机制
2014-08-31 10:48:55|?次阅读|上传:wustguangh【已有?条评论】发表评论
3.2 启动SyntaxHighlighter 着色:
1) SyntaxHighlighter.highlight(globalParams,element) highlight 可接受默认参数选项和指定节点进行着色。(element 放空,则为对所有匹配元素进行着色)
2) SyntaxHighlighter.all(params) 将启动时机绑定到 load 事件,可接受默认参数选项,对所有匹配元素进行着色。
3) 我们在查看 demo 文件:syntaxhighlighter_tests.html 时,你会发现 012_server_side 节中使用了非封装的上面两个方法,而是如下调用:
$sh = $('#sh_012_server_side_output'); // 查找待着色代码块
var brush = new SyntaxHighlighter.brushes.JScript(); // 创建brush
brush.init({ toolbar: false }); // 初始化参数选项
$sh.html(brush.getHtml(code)); // getGtml 为插件解析核心方法
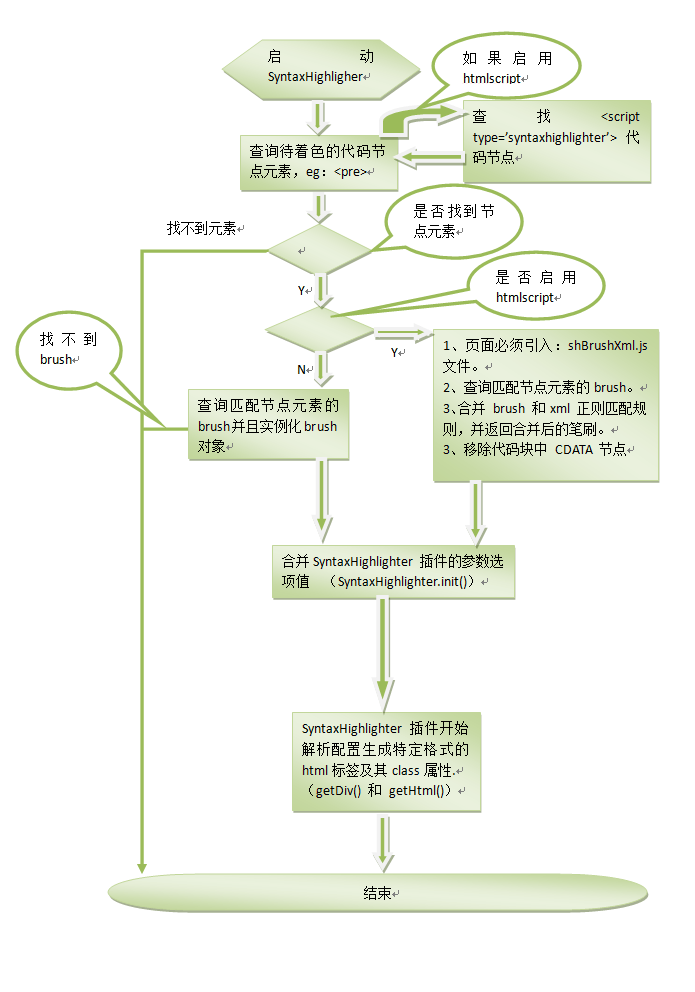
或许第三种方法你不是很明白,但我相信你看了下面我整理的SyntaxHighlighter 运行流程图后就明白了。
3.3 SyntaxHighlighter 运行流程

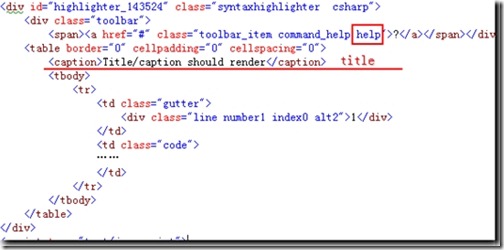
最后生成的 html 标签及其 class 特性类似下图:

【发表评论0条 】
网友评论(共?条评论)..
SyntaxHighlighter源码高亮插件的配置和运行机制


 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET