Android入门:Toast的4种特效
2015-01-24 09:53:25|?次阅读|上传:wustguangh【已有?条评论】发表评论
关键词:Java, Android, 移动应用, 界面设计|来源:唯设编程网
一. 工程创建
首先使用Android Studio创建一个Android工程,API版本根据你的需求选择,本文选择的API是API 15:Android 4.0.3,如下图所示:

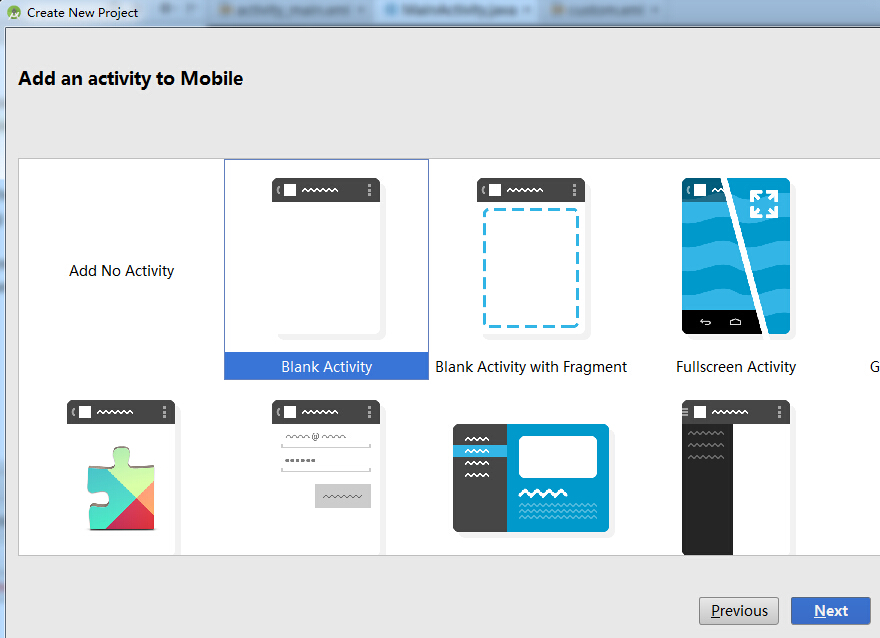
使用向导添加一个默认的Activity到模块中,在该项目中我们选择Blank Activity:

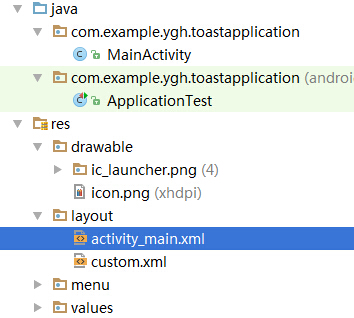
下面我们准备相关的资源,工程的目录结构如图所示:

首先创建两个布局,分别对应Activity_main.xml和custom.xml,Activity_main.xml对应默认的主Activity,其XML布局内容如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="默认效果"
android:id="@+id/btn_default"
android:layout_marginTop="47dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自定义位置"
android:id="@+id/btn_def_pos"
android:layout_alignBottom="@+id/btn_default"
android:layout_toRightOf="@+id/btn_default"
android:layout_toEndOf="@+id/btn_default"
android:layout_marginLeft="49dp"
android:layout_marginStart="49dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="带图片"
android:id="@+id/btn_img"
android:layout_below="@+id/btn_default"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="38dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="完全自定义"
android:id="@+id/btn_abs_define"
android:layout_alignBottom="@+id/btn_img"
android:layout_alignRight="@+id/btn_def_pos"
android:layout_alignEnd="@+id/btn_def_pos" />
</RelativeLayout>
【发表评论0条 】
网友评论(共?条评论)..
Android入门:Toast的4种特效


 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET