ckeditor使用syntaxhighlighter开发源码高亮插件
2012-05-05 15:01:14|?次阅读|上传:wustguangh【已有?条评论】发表评论
关键词:Web, JavaScript, CKEditor|来源:唯设编程网
准备工作已经完成,现在正式开始介绍ckeditor添加源码高亮插件的方法:
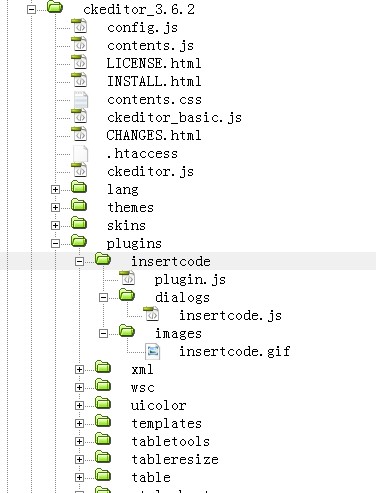
第一步:在ckeditor文件夹的plugins子文件夹中创建insertcode的文件夹,最终的目录结构如下:

plugin.js实现了工具栏按钮的添加以及将按钮和对应的命令关联,plugin.js文件的完整源码如下:
CKEDITOR.plugins.add('insertcode', {
requires : ['dialog'],
init : function(editor) {
editor.addCommand('insertcode', new CKEDITOR.dialogCommand('insertcode'));
editor.ui.addButton('insertcode', {
label : editor.lang.insertcode.toolbar,
command : 'insertcode',
icon : this.path + 'images/insertcode.gif'
});
CKEDITOR.dialog.add('insertcode', this.path + 'dialogs/insertcode.js');
}
});
insertcode.js实现了源码插入对话框的设计以及对应事件的响应,完整源代码如下:
// JavaScript Document
CKEDITOR.dialog.add('insertcode', function(editor){
var escape = function(value){
value=value.replace(/(<)/g,"<");
value=value.replace(/(>)/g,">");
return value;
};
return {
title: editor.lang.insertcode.title,
resizable: CKEDITOR.DIALOG_RESIZE_BOTH,
minWidth: 600,
minHeight: 400,
contents: [{
id: 'cb',
name: 'cb',
label: 'cb',
title: 'cb',
elements: [
{
type: 'select',
style: 'width:100%;height:25px;margin-bottom:10px',
label: editor.lang.insertcode.language,
id: 'lang',
required: true,
'default': 'csharp',
items: [
['ActionScript3', 'as3'],
['Bash/shell', 'bash'],
['C#', 'csharp'],
['C++', 'cpp'],
['CSS', 'css'],
['Delphi', 'delphi'],
['Diff', 'diff'],
['Groovy', 'groovy'],
['Html', 'xhtml'],
['JavaScript', 'js'],
['Java', 'java'],
['JavaFX', 'jfx'],
['Perl', 'perl'],
['PHP', 'php'],
['Plain Text', 'plain'],
['PowerShell', 'ps'],
['Python', 'py'],
['Ruby', 'rails'],
['Scala', 'scala'],
['SQL', 'sql'],
['Visual Basic', 'vb'],
['XML', 'xml']
]
},
{
type: 'textarea',
label: editor.lang.insertcode.code,
id: 'code',
rows: 20 ,
style: 'width:100%;margin-top:5px'
}
]
}],
onOk: function(){
var code = this.getValueOf('cb', 'code');
var lang = this.getValueOf('cb', 'lang');
//代码文本输入区域为空,则不进行添加
if(code.replace(/^s*|s*$/g,'')!=""){
var html ="<pre class="brush:" + lang + ";">";
html+=escape(code);
html+="</pre>";
editor.insertHtml(html);
}
},
onLoad: function(){
}
};
});
【发表评论0条 】
网友评论(共?条评论)..
ckeditor使用syntaxhighlighter开发源码高亮插件


 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET