Unity3D基础教程3-4:2D纹理(Texture 2D)
2014-08-12 18:59:23|?次阅读|上传:huigezrx【已有?条评论】发表评论
关键词:游戏, 虚拟现实, Unity3D|来源:唯设编程网
Supported Formats 支持格式
Unity can read the following file formats: PSD, TIFF, JPG, TGA, PNG, GIF, BMP, IFF, PICT. It should be noted that Unity can import multi-layer PSD & TIFF files just fine. They are flattened automatically on import but the layers are maintained in the assets themselves, so you don't lose any of your work when using these file types natively. This is important as it allows you to just have one copy of your textures that you can use from Photoshop, through your 3D modelling app and into Unity.
Unity可以读取如下的格式:PSD、TIFF、JPG、TGA、PNG、GIF、BMP、IFF、PICT。应该注意的是Unity可以引入充分精细的多层的PSD与TIFF文件。在引入时,它们是自动变平但阶层是保留它们自己的资产,因此你不能丢失任何你的工作当使用它们的原生类型文件时。这是重要的因为它允许你仅有一个你的纹理副本可以使用从Photoshop里,通过你的3D模型应用程度进入到Unity里。
Texture Sizes 纹理大小
Ideally texture sizes should be powers of two on the sides. These sizes are as follows: 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024 or 2048 pixels. The textures do not have to be square, i.e. width can be different from height.
完美的纹理大小应是作为2的幂。这些尺寸如下:2,4,8,16,32,64,128,256,512,1024或2048像素。纹理不必是方形即宽度与高度可以不同。
It is possible to use other (non power of two) texture sizes with Unity. Non power of two texture sizes work best when used on GUI Textures, however if used on anything else they will be converted to an uncompressed RGBA 32 bit format. That means they will take up more video memory (compared to DXT compressed textures) and will be slightly slower to load. In general you'll use non power of two sizes only for making GUI.
它可能使用其它(非2的幂)纹理尺寸与Unity。非2的幂的纹理尺寸工作更好当在GUI纹理上使用时。然而如果在其它事物上使用它们将转换成非压缩的RGBA 32位格式。那意味着它们将花费更多显存()以及将装载变慢。在一般情况下,你将仅使用非2的幂大小处理GUI。
Non power of two texture assets can be scaled up at import time using Non Power of 2 sizes option in the import settings. Then Unity will scale texture contents as requested, and in the game they will behave just like any other texture. So they can still be compressed and very fast to load.
非2的幂的纹理资产可以在引入时被伸缩,在引入设置里使用Non Power of 2 sizes选项。然后Unity将伸缩纹理内容依照要求,在游戏里它们将表现像任何其它纹理。所有它们仍旧可以被压缩及非常快速的装载。
UV Mapping 紫外线映射
When mapping a 2D texture on to a 3D model, some sort of wrapping is done. This is called UV mapping and is done in your 3D modelling app. Inside Unity, you can scale and move the texture using Materials. Scaling bump & detail maps is especially useful.
当映射一个2D纹理到一个3D模型时,一些环绕顺序已经完成。这被称为UV映射并完成在你的3D模型应用程序里。在Unity里,你可以伸缩并移动纹理使用原料。伸缩凹凸详细资料映射是特别有用的。
Mip Maps Mip映射
Mip Maps are a list of progressively smaller versions of an image, used to optimise performance on real-time 3D engines. Objects that are far away from the camera use the smaller texture versions. Using mip maps uses 33% more memory, but not using them can be a huge performance loss. You should always you mipmaps for in-game textures; the only exceptions are textures that will never be minified (e.g. GUI textures).
Mip映射是一个图象小版本的形象列表,用于优化性能在实时3D引擎上。对象是远离摄像机使用的小的纹理版本。使用Mip映射利用33%更多内存,但不使用它们就有巨大的性能损失。你应该总是mip映射在游戏里的纹理;唯一的例外是纹理将永远不缩小(例如 GUI纹理)。
Bump Maps 凹凸映射
Bump maps are used by bump map shaders to make low-polygon models look as if they contain more detail. Unity uses normal maps encoded as RGB images. You also have the option to generate a normal map from a grayscale height map image.
凹凸映射是通过凹凸映射阴影使用去做低多边形模块外表如果它们包含更多详细资料。Unity使用正常映射编码作为RGB图形。你同样有产生正常映射的选项从一个灰度的高映射图形。
Detail Maps 详细映射
If you want to do a terrain, you normally use your main texture to show where there are grass, rocks sand, etc... If your terrain has a decent size, you will end up with a very blurry terrain. Detail textures hide this fact by fading in small details as your main texture get up close.
如果你想要做一个地形,你通常使用的主要纹理显示在有草,石头沙子等. 如果你的地形有一个体面的大小,你将以一个非常模糊地形结束。 详细纹理隐藏真相,通过衰减小的详细资料作为你的主要纹理获得近距离。
When drawing detail textures, a neutral gray is invisible, white makes the main texture twice as bright and black makes the main texture completely black.
当绘制详细纹理时,一个中立灰色不可见,白色使主要纹理两次作为明和暗使主要纹理完成黑色。
Cube Maps 立方体映射
If you want to use texture for reflection maps (e.g. use the Reflective builtin shaders), you need to use Cubemap Textures.
.如果你想使用反射贴图纹理(如使用反射内建阴影),你需要使用Cubemap纹理 。
Anisotropic filtering 非均匀性过滤
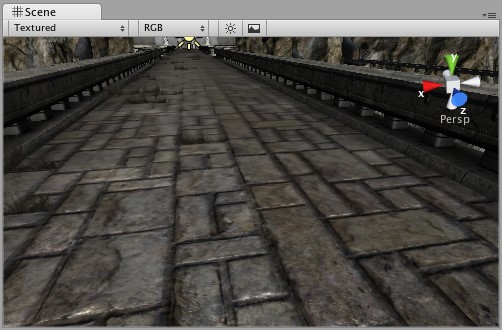
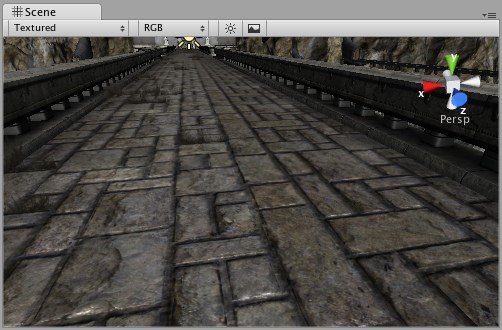
Anisotropic filtering increases texture quality when viewed from a grazing angle, at some expense of rendering cost (the cost is entirely on the graphics card). Increasing anisotropy level is usually a good idea for ground and floor textures. In Quality Settings anisotropic filtering can be forced for all textures or disabled completely.
非均匀性过滤增加纹理质量当从入射余角观看时,花费一些选人代价(该代价取决于图形卡)。增加的非均匀性级别是通常好的想法对于地面和地板纹理。在Quality 设置非均匀性过滤可被强制处理所有纹理或完全禁用。

No anisotropy used on the ground texture 没有非均匀性使用在地面纹理上

Maximum anisotropy used on the ground texture 最大值非均匀性使用在地面纹理上
Light Cookies 光波Cookies
An interesting way to add a lot of visual detail to your scenes is to use Cookies - greyscale textures you use to control the precise look of in-game lighting. This is fantastic for making moving clouds and giving an impression of dense foilage. The Light page has more info on all this, but the main thing is that for textures to be usable for cookies, the following properties need to be set:
一个有趣的方法去添加许多可视详细资料到你的场景是使用Cookis—灰度级纹理你应用控制精确外观在游戏里的光波。这是奇异的制造移动的云和给予密集的foilage印象。光波页有许多这方面的信息,但主要的事情是为纹理可用的Cookies,接下来的属性需要去设置:
For Spotlight Cookies, use the following settings: 对于Spotlight(聚光灯)Cookies,使用下面的设置:
|
Texture Format 纹理格式 |
Any setting that has an alpha channel: Alpha 8 bit (recommended), ` DXT5 RGBA, RGBA 16 bit or RGBA 32 bit. 任何设置拥有一个alpha通道:8位Alpha(推荐的)、DXT5 RGBA、16位的RGBA或32位的RGBA |
|
Build Alpha from RGB Grayscale 从RGB灰度级创建Alpha |
Enabled 启用 |
|
Generate Mip Maps 产生 Mip映射 |
Enabled 启用 |
|
Border Mip Maps 边界Mip映射 |
Enabled 启用 |
You should keep the edges of you cookie texture solid black in order to get the proper effect. In the Texture Inspector, set the Edge Mode to Clamp.
你应保持你的边缘cookie的质地纯黑色以得到适当的效果。在纹理检视器里,设置边缘模式为Clamp(钳住)。
For Directional Lights, use the following settings: 对于Directional Lights(方向灯)
|
Texture Format 纹理格式 |
Any setting that has an alpha channel: Alpha 8 bit (recommended), DXT5 RGBA, RGBA 16 bit or RGBA 32 bit. 任何设置拥有一个alpha通道:8位Alpha(推荐的)、DXT5 RGBA、16位的RGBA或32位的RGBA |
|
Build Alpha from RGB Grayscale 从RGB灰度级创建Alpha |
Enabled 启用 |
|
Generate Mip Maps 产生 Mip映射 |
Enabled 启用 |
|
Border Mip Maps 边界Mip映射 |
Disabled 启用 |
This texture will tile, so in the texture inspector, you must set the Edge Mode to Repeat.
纹理将平铺显示,因此在纹理检视器里,你必须设置边界模式为Repeat。
For Point Lights, you need to use Cube Maps. To generate one, either make six textures and assign them as described in Cubemap Textures or generate one with the following settings:
对于点光源,你需要使用Cube Maps(立方体映射).生成一个,任一个:使用6纹理并附加它们作为描述在立方体映射里或以下面的设置生成一个:
|
Texture Format 纹理格式 |
Any setting that has an alpha channel: Alpha 8 bit (recommended), DXT5 RGBA, RGBA 16 bit or RGBA 32 bit. 任何设置拥有一个alpha通道:8位Alpha(推荐的)、DXT5 RGBA、16位的RGBA或32位的RGBA |
|
Generate Cube Map 生成立方体映射 |
Any other setting than None. 无任何其它设置 |
|
Build Alpha from RGB Grayscale 从RGB灰度级创建Alpha |
Enabled启用 |
|
Generate Mip Maps 生成Mip映射 |
Enabled启用 |
|
Border Mip Maps 边界Mip映射 |
Disabled启用 |


 CATIA/CAA
CATIA/CAA SWING
SWING MFC
MFC Unity3D
Unity3D Android
Android JQuery
JQuery ASP.NET
ASP.NET